
Create Interesting Image Shapes With Css S Clip Path Property Riset
CSS clip-path maker. to add points to custom polygon. Custom shape. Round edges. The inset() shape optionally allows values similar to border-radius for rounded edges. This new feature may be buggy in your browser. clip-path: ; Round edges. The inset() shape.

CSS Separator Generator Custom shape divider HTML & CSS code
⚙️ Step 1: Customize Change the number of angles, complexity, and colors and gradient to create different shapes. 🎲 Step 2: Randomize Press the randomize button until you find an SVG shape you like. ⬇️ Step 3: Download Get the shape as an SVG, PNG or copy the code directly into your clipboard. This website is built on Softr

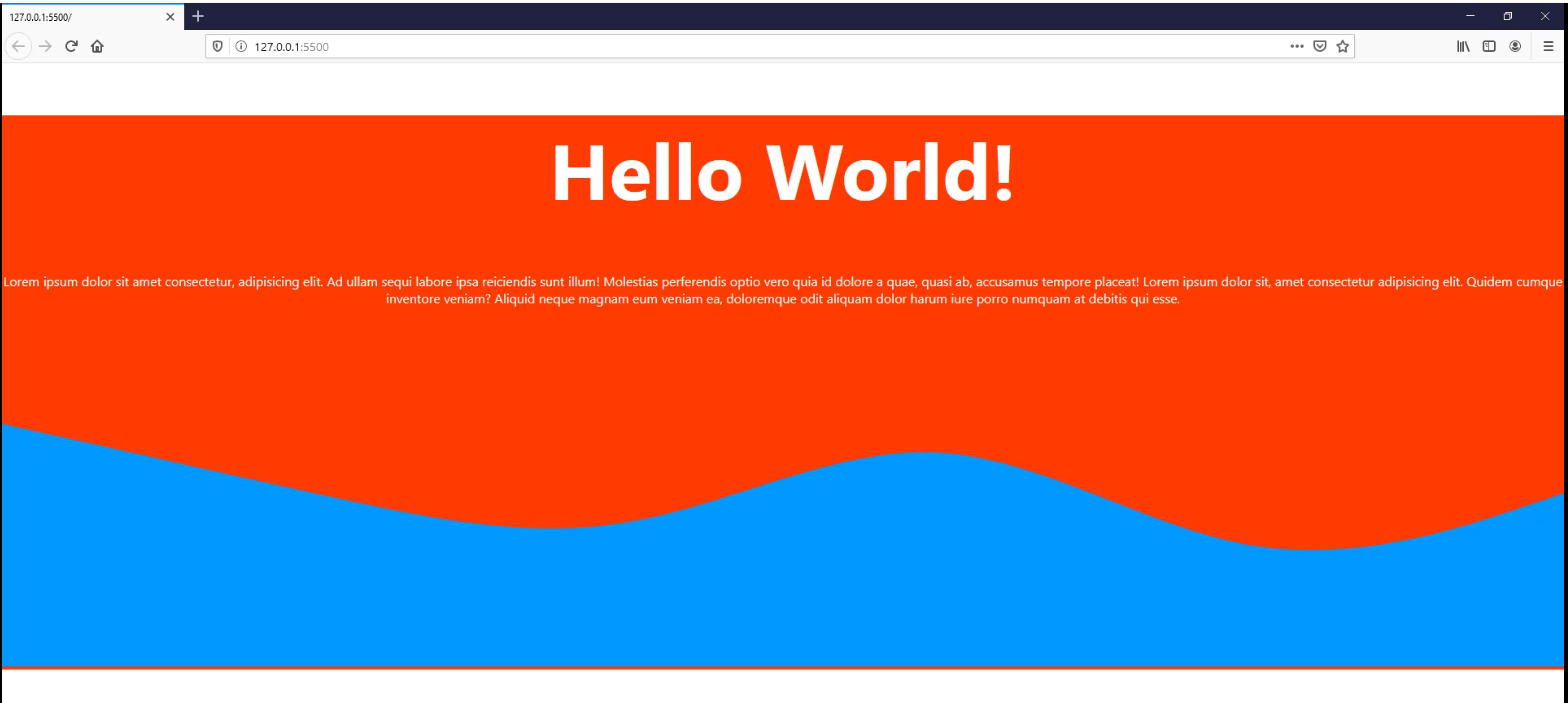
How to Curved Background in Css Shape Divider Using SVG Curved
The CSS Animation Generator is a free online tool that allows you to create and generate CSS animations without having to write any code. CSS Border Radius Generator Experiment with the border-radius property with this generator. See how the radius changes with different options selected. CSS Box Shadow Generator

15 best CSS shape generators with demo LogRocket Blog
15 best CSS shape generators with demo Onuorah Bonaventure Full-stack web developer that loves connecting brands to their customers by developing amazing, performant websites. Interested in teaching programming concepts and breaking down difficult concepts.

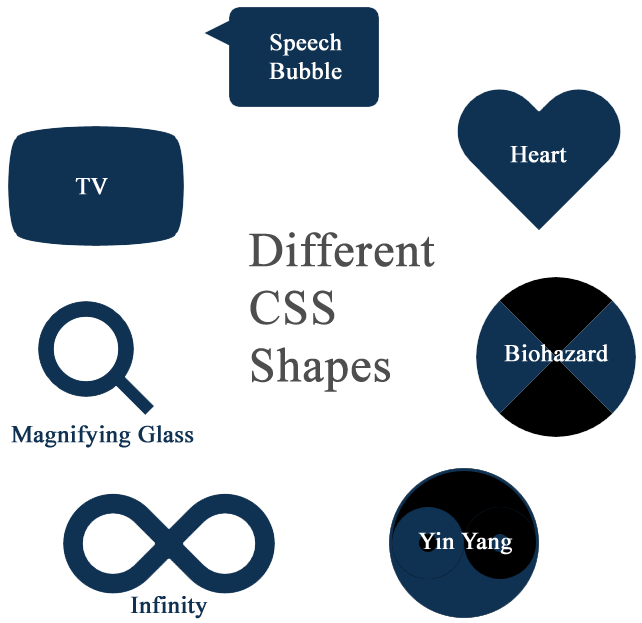
Different CSS Shapes
Online CSS Clip Path Generator is a free tool for generating CSS clip path. You can mask your images with CSS clip-path property by previewing the path online.. Custom Background. Show Outside. Hide Guides. CSS Code. clip-path: polygon(50% 0%, 100% 100%, 0% 100%); Reset. Copy. Copied!. We can say that it works as a CSS shapes generator.

Custom Shape with CSS3 CSSTricks CSSTricks
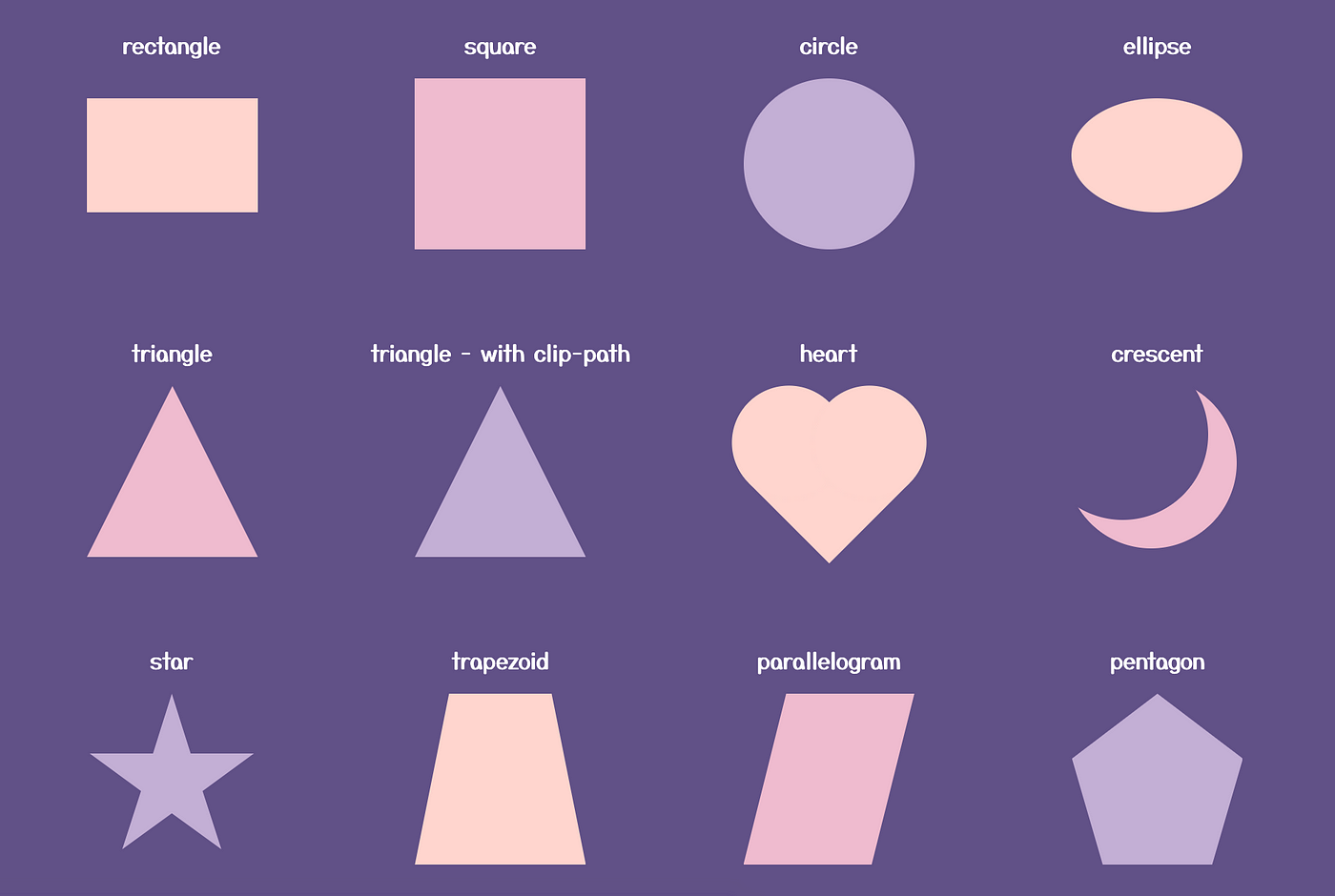
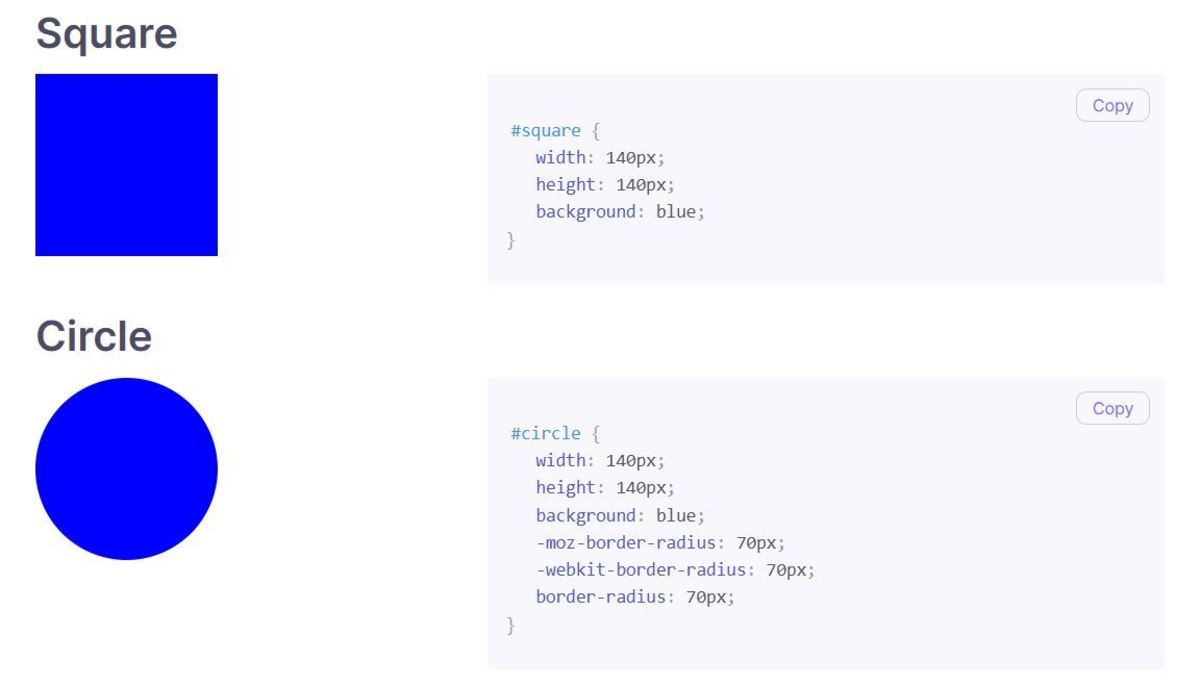
CSS is capable of making all sorts of shapes. Squares and rectangles are easy, as they are the natural shapes of the web. Add a width and height and you have the exact size rectangle you need. Add border-radius and you can round that shape, and enough of it you can turn those rectangles into circles and ovals.

Shapes in CSS3 CSS Shapes Webster YouTube
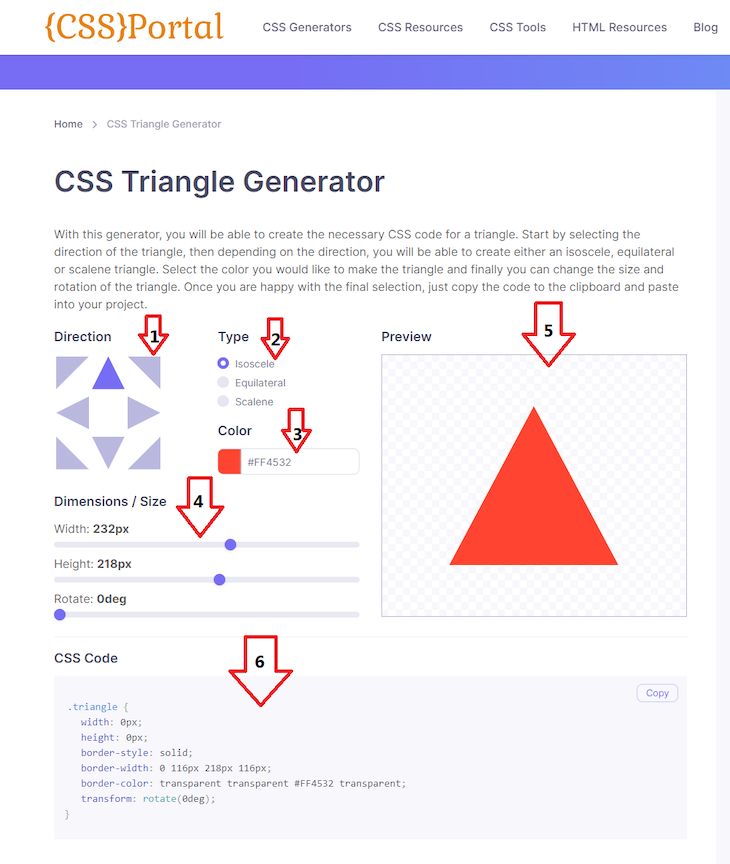
CSS Clip Path Generator is a free online tool for web developers to create custom complex shapes (circle, ellipse, polygon, etc) for your element using CSS clip-path property. What is CSS clip-path? The clip-path is a CSS property that creates a clipping region that sets what part of an element should be shown and other parts hidden.

Curved/Custom DIV Shape Tutorial CSS & SVG YouTube
Creating Advanced Shapes Using CSS . You can use ::before and ::after pseudo-elements to create advanced shapes. With the intelligent use of position and transform properties, you can easily build complex shapes using pure CSS. Star Shape (5-Points) You'll need to manipulate the borders using the rotate value of the transform.

CSS shapes generator
The clip-path property allows you to make complex shapes in CSS by clipping an element to a basic shape (circle, ellipse, polygon, or inset), or to an SVG source. CSS Animations and transitions are possible with two or more clip-path shapes with the same number of points. Browser Support

custom shape css generator Css tricks, Css, Shapes
Quick & free. No signup needed. CSS Clip Path Generator This tool will help you generate a CSS clip-path. It automatically generates a grid with useful snapping points so you can create interesting shapes. Drag from the middle of a line to add a new point. Settings Background Image Open Background Image Size Background Color Width Height Units

Create Curved/Custom Shape DIV with CSS+SVG Red Stapler
Create a Polygon shape using CSS clip-path. C S S Generators. A Polygon shape with clip-path. Number of sides (10) Rotation border. Copy the CSS. By.

Simple CSS Shape Generator App with Streamlit Color Picker JCharisTech
clip path generator. Simply click on the first image to shape your clip path. Right-click on the point you wish to remove. Double-click on the previous point. For example, to add a point between point number 3 and point number 4, double-click on point number 3.

6 Cool CSS Shape Generators to Check Out The Ultimate List TurboFuture
This online generator helps with creating shapes for images using the css clip-path property. Select from a range of preset shapes or create a custom shape, you'll then be able to get the desired look by moving the points over the image, once you have the perfect shape the css code is automatically generated for you.

CSS Generators Polygon Shape
Create Wavy Shapes & Patterns using only CSS.box { --mask: radial-gradient(34.99px at 50% calc(100% - 48.00px),#000 99%,#0000 101%) calc(50% - 60px) 0/120px 100%.

How to design with CSS shapes An introduction Creative Bloq
The SVG. To create the shape of our div, we'll need to use SVG path. There many ways to do this. You can draw it in illustrator and export it as code or you can use online generators. For this tutorial, we're going to use the latter. There are many good generators out there are two that like most.

Css Shapes Css tutorial how to make shapes using Css Hd video
The little tool allows you to visually design a layered smooth box-shadow, but also tweak alpha, offset and blur with individual easing curves. And it gets even better: The creator of the tool, Philipp Brumm, has also released SmoothShadow as a Figma plugin, so you can optimize your workflow just like you've always wanted to.